UDBRUD!? eller FAKEOUT BITCOIN LITECOIN og ETHEREUM UPDATE! crypto TA-diagram, analyse, nyheder, handel


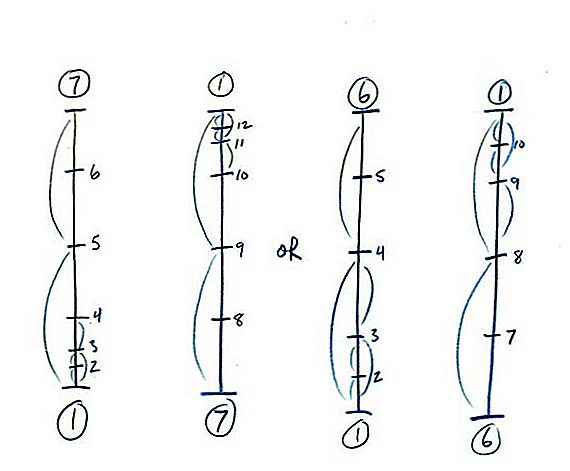
Dette bruges under anime-produktion, men hvorfor tegner animatorer dem, og hvad er de beregnet til?
5- Hvor fandt du dette? Var der noget andet? Hvad er dette relateret til? Tilføj venligst flere detaljer til dit spørgsmål.
- Mit gæt ville være for proportioner?
- Jeg vil gætte animationstider, men jeg er bestemt ikke sikker.
- ser ud som interval for animationsrammerne
- Måske tidslinjediagram?
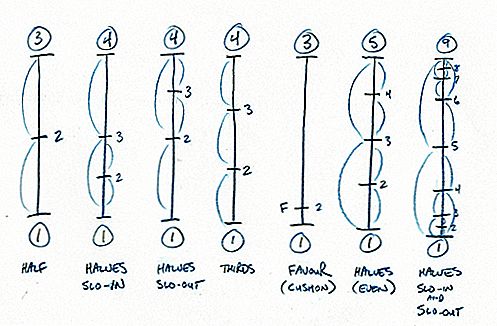
Det ligner et indbyrdes tidsplan, der ligner dem, der er givet i et eksempel på en webside med titlen Timing Charts af Brian Lemay:

Diagrammet i dit spørgsmål ser ud til at være et eksempel på, hvad det er beskrevet i billedet ovenfor som en "halvdel slo-in" og "halverer slo-out".
Diagrammet viser, hvordan de imellem rammer, der udfylder hullerne mellem nøglerammer (som den under diagrammet i dit spørgsmål), skal tegnes. Diagrammet giver to alternativer, det ene ved hjælp af 5 imellem rammer mellem nøglerammer til venstre og det andet ved hjælp af 4 imellem rammer mellem dem.
Ved hjælp af alternativet til venstre fortæller diagrammet den imellem hinanden at tegne ramme nummer 5. Denne ramme tegnes halvvejs mellem to nøglerammer, den ene nummereret 1 og 7 på diagrammet. Mellemrummeren tegner derefter rammer 4 og 6, den første halvvejs mellem rammer 1 og 5 og den senere halvvejs mellem 5 og 7. Derefter tegnes ramme 3 halvvejs mellem 1 og 4 og derefter ramme 2. halvvejs mellem 1 og 3 En lignende proces ville blive fulgt for at tegne rammer 9, 8, 10, 11 og 13 i den rækkefølge.
Da rammerne vises med en konstant hastighed (sandsynligvis "på to" med 12 billeder i sekundet), vil illusionen af bevægelse skabt af animationen starte langsomt, fremskynde og derefter sænke igen. Den samlede køretid for den animerede sekvens vil være (hvis den udføres to gange) 1 sekund.
Som bemærket i kommentarerne er især de første to sandsynligvis animationstiminger - især de første to (mærket 1-7 og 7-1, selvom tallene på sidstnævnte faktisk løber fra 8 til 12 med det samme nummer af interne markeringer som den første) illustrerer principperne for lethed ud og lethed ; bevægelser skal være langsommere ved start og slut end i midten. For en god kort vejledning om dette, se f.eks. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - det er et af de klassiske animationsprincipper og går tilbage til genrenes allerførste dage.